渲染报错:Error in render: "TypeError: Cannot read property 'name' of undefined" |
您所在的位置:网站首页 › read date error › 渲染报错:Error in render: "TypeError: Cannot read property 'name' of undefined" |
渲染报错:Error in render: "TypeError: Cannot read property 'name' of undefined"
|
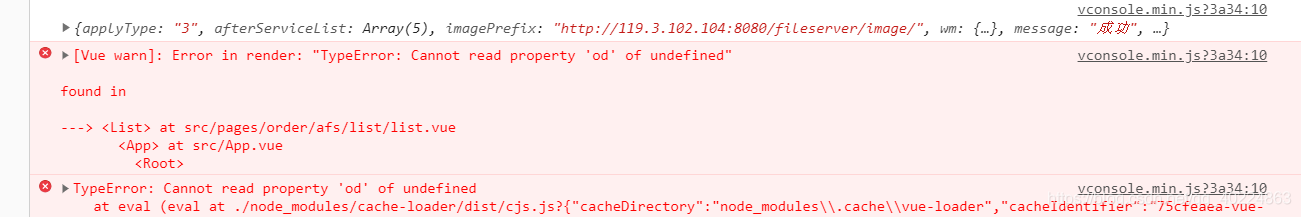
问题如图:
【解决过程】: 见文之意:这里的意思就是模板在渲染时候,读取对象中的某个对象的属性值时,这个对象不存在,说通俗点就是三层表达式a.b.c,在对象a中没有对象b,那么读取对象a.b.c中的值,自然会报错。如果是两层表达式a.b则不会报错,返回的是undefined。 明白了原因之后上手排查代码发现果然下面vue模板代码中果然出现了三层表达式,十分可疑,出错的地方应该就在这里,不过为什么呢?
【根本原因】: 我们发现这里的info是vuex中state管理加载的数据,异步调用显示,然后vue渲染机制中: 异步数据先显示初始数据,再显示带数据的数据, 所以上来加载info时候还是一个空对象如下
当渲染完成后,才加载异步数据如下:
所以在渲染时,出现的三层表达式在info中取support[0]数组中的小标为0的对象还不存在,再在这个对象中取其他值自然会报错,但是渲染完成后,info中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因。 【解决方案】: 在上面一个div中添加v-if判断条件,如果info.supports取不到,则不加载该div即可解决。(注意,不能用v-show,v-show的机制是加载后,根据条件判断是否显示)
https://blog.csdn.net/edc3001/article/details/86833558 |
【本文地址】